Angular 4 Application Development Training





Angular 4 Application Development Training
Order this unique E-Learning course Angular 4 Application Development Training online, 1 year 24/7 access to rich interactive videos, progress through reporting and testing.
Read more- Award Winning E-learning
- Lowest price guarantee
- Personalized service by our expert team
- Pay safely online or by invoice
- Order and start within 24 hours
Angular 4 Application Development E-Learning
Course content
Angular 4: Creating an Application
Course: 48 Minutes
- Course Introduction
- Setting Template URLs for Components
- Creating a Component
- Adding Styles to a Component
- Using Interpolation
- Using Property Bindings
- Using Event Bindings
- Using Two-way Data Bindings
- Providing Input Data to Components
- Sending Component Events as Outputs
Angular 4: Components and Bindings
Course: 1 Hour, 1 Minute
- Course Introduction
- Setting Template URLs for Components
- Creating a Component
- Adding Styles to a Component
- Using Interpolation
- Using Property Bindings
- Using Event Bindings
- Using Two-way Data Bindings
- Providing Input Data to Components
- Sending Component Events as Outputs
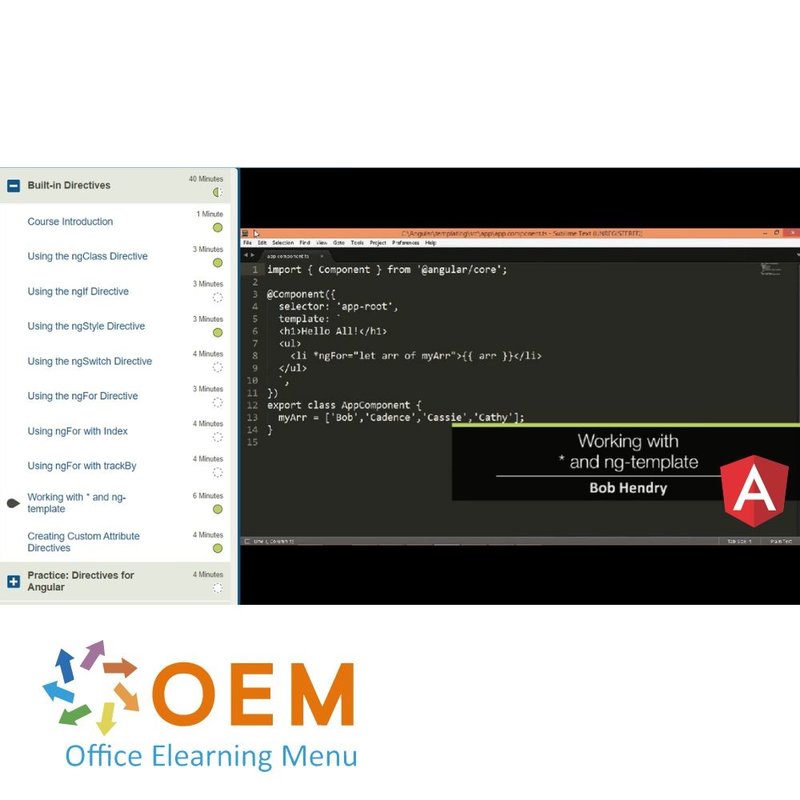
Angular 4: Directives
Course: 44 Minutes
- Course Introduction
- Using the ngClass Directive
- Using the ngIf Directive
- Using the ngStyle Directive
- Using the ngSwitch Directive
- Using the ngFor Directive
- Using ngFor with Index
- Using ngFor with trackBy
- Working with * and ng-template
- Creating Custom Attribute Directives
Angular 4: Pipes
Course: 30 Minutes
- Course Introduction
- Using the Uppercase and Lowercase Pipe
- Using the JSON Pipe
- Using the Currency Pipe
- Using the Slice Pipe
- Using the Date Pipe
- Creating a Custom Pipe
Angular 4: Form Management
Course: 1 Hour, 2 Minutes
- Course Introduction
- Creating a Model Object
- Creating a Form Component
- Creating a Form Template
- Using ngModel to Bind Form Fields
- Using Template Reference Variables
- Using ngModel and ngModelChange
- Using Input Validators
Angular 4: Model-driven Forms
Course: 37 Minutes
- Course Introduction
- Installing ReactiveFormsModule
- Creating a Model-driven Form Component
- Setting Up a Model-driven Form View
- Initializing the Form Model
- Adding Form Controls to the View
- Setting Singular Dynamic Form Controls
- Setting Dynamic Form Values
- Detecting Changes to Forms
Angular 4: Routing
Course: 1 Hour, 3 Minutes
- Course Introduction
- Installing the Angular Router
- Configuring a Router
- Using a Router Outlet
- Working with RouterLink
- Working with Routing Modules
- Modularizing an Angular App
- Creating Module-specific Routes
Angular 4: Services, Promises, and Route Protection
Course: 41 Minutes
- Course Introduction
- Creating a Service
- Injecting and Using Services
Angular 4: Animation
Course: 48 Minutes
- Course Introduction
- Installing the Animation Package
- Setting Up Animation Triggers
- Setting Up Animation States
- Setting Up Animation Transitions
- Attaching Animations
- Using the Wildcard Animation State
- Using the Void Animation State
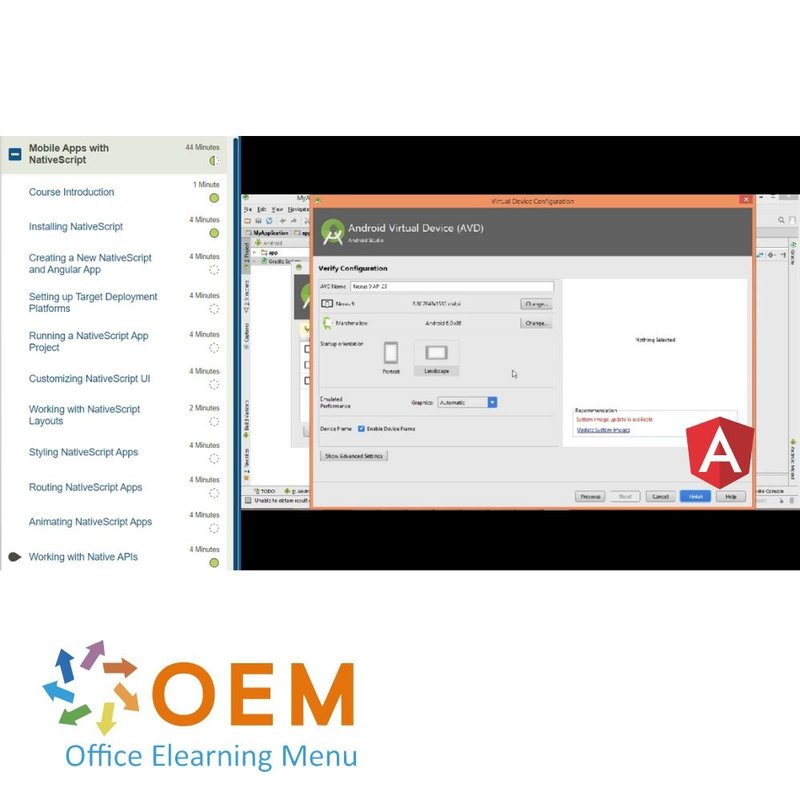
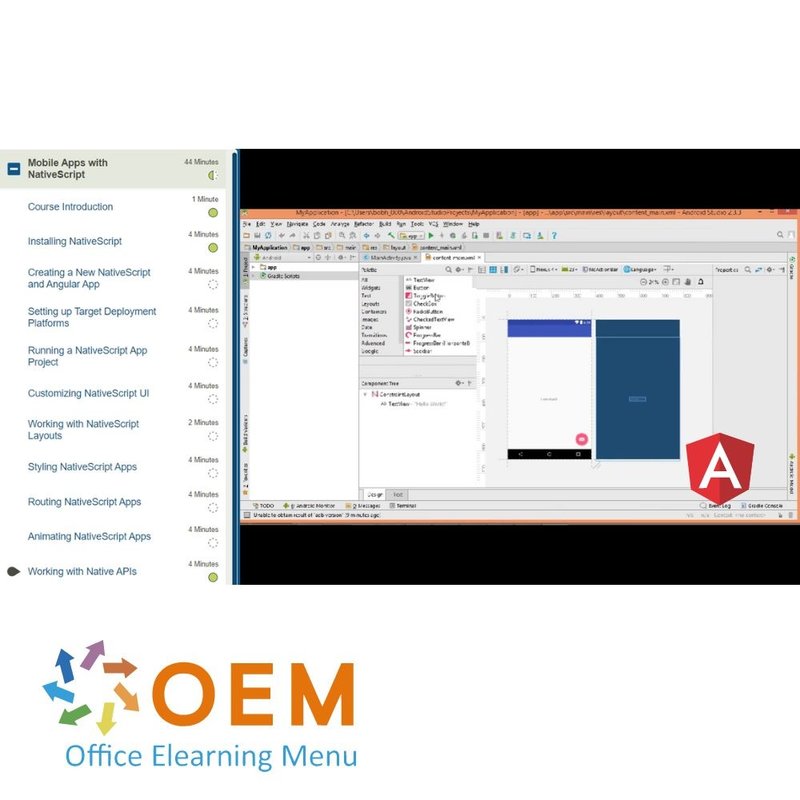
Angular 4: NativeScript
Course: 48 Minutes
- Course Introduction
- Installing NativeScript
- Creating a New NativeScript and Angular App
- Setting up Target Deployment Platforms
- Running a NativeScript App Project
- Customizing NativeScript U
- Working with NativeScript Layouts
- Styling NativeScript Apps
- Routing NativeScript Apps
- Animating NativeScript Apps
- Working with Native APIs
| Language | English |
|---|---|
| Qualifications of the Instructor | Certified |
| Course Format and Length | Teaching videos with subtitles, interactive elements and assignments and tests |
| Lesson duration | 8:02 Hours |
| Progress monitoring | Yes |
| Access to Material | 365 days |
| Technical Requirements | Computer or mobile device, Stable internet connections Web browsersuch as Chrome, Firefox, Safari or Edge. |
| Support or Assistance | Helpdesk and online knowledge base 24/7 |
| Certification | Certificate of participation in PDF format |
| Price and costs | Course price at no extra cost |
| Cancellation policy and money-back guarantee | We assess this on a case-by-case basis |
| Award Winning E-learning | Yes |
| Tip! | Provide a quiet learning environment, time and motivation, audio equipment such as headphones or speakers for audio, account information such as login details to access the e-learning platform. |
There are no reviews written yet about this product.
OEM Office Elearning Menu Trots Genomineerd voor 'Beste Opleider van Nederland'
OEM Office Elearning Menu is vereerd met de nominatie voor 'Beste Opleider van Nederland' door Springest by STUDYTUBE, een blijk van erkenning voor onze excellente trainingen en toewijding aan kwaliteitsonderwijs. Dank aan alle cursisten.
Reviews
There are no reviews written yet about this product.